About Me
Who Am I?
Fossil hunter, Dad, and tabletop wargamer. When I'm not experiencing life with my wife and kids, I'm your partner in refining your user's experience.
The Mobile App and Game years
I began my career as a game designer with a startup mobile app and game development studio. During that time, I took on many design roles and worked through the completion of dozens of mobile apps and games.
Back to University
With a desire to understand the users of my designs more deeply, I went back to University and earned a Bachelor of Science degree in Interaction Design.
UX Designer
Since graduating, I have taken on the role as a Product Designer for a large nonprofit oginization, Adjunct Instructor at a tech college, and a UX Engineer for a digital secrurity provider.
Illustration
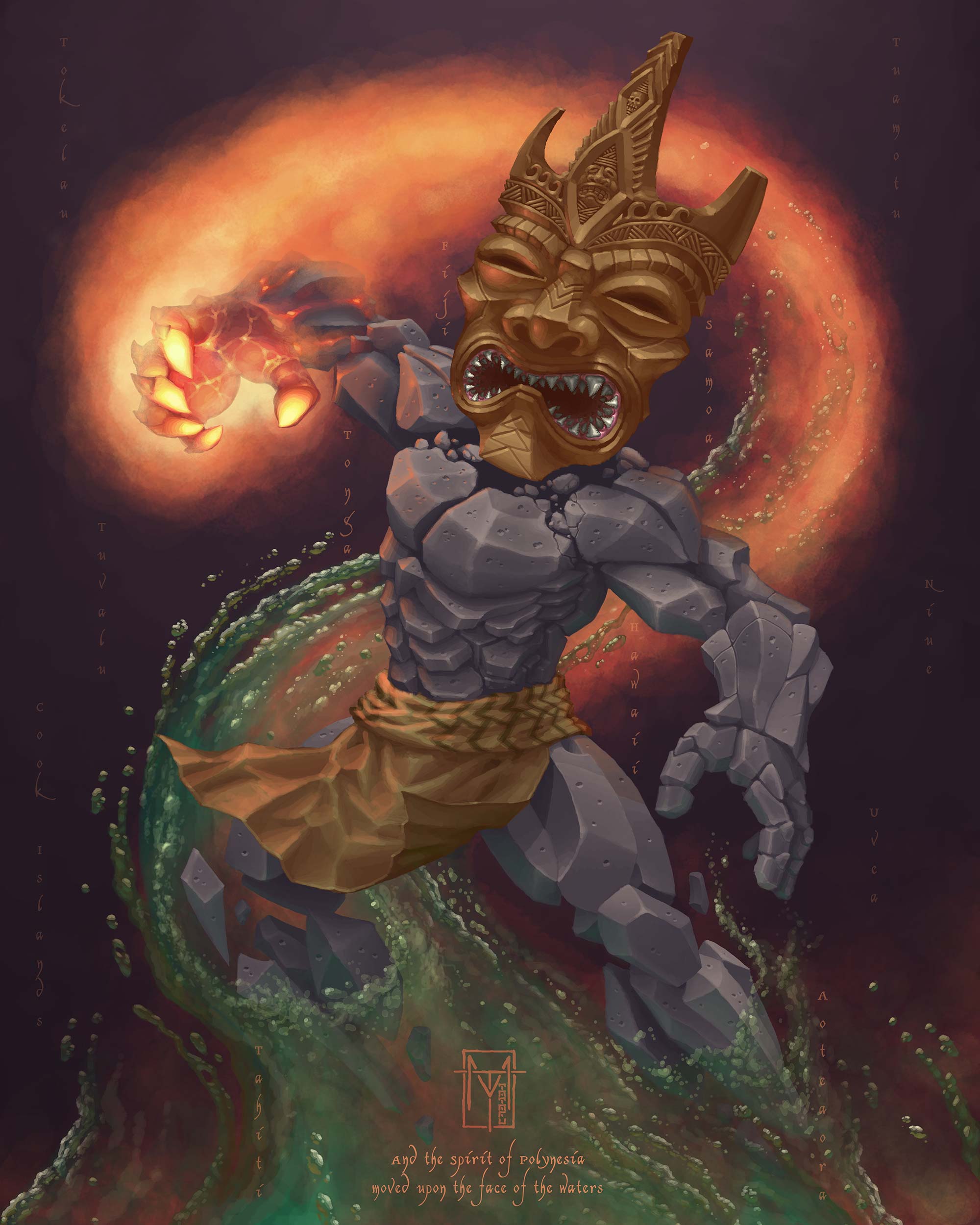
Here are a few of my illustration examples.
Vector Art

Character Illustration

Digital Painting

An interactive VR experience
This is an interactive VR tour with a pseudo-AR interface. It is best viewed through a VR-Headset or a mobile device.